Je werken bij-site is de basis van goed online recruitment. Hij moet dus wel goed zijn, anders haken bezoekers af en krijg je niet voldoende kandidaten binnen.
Het is dus belangrijk om je site regelmatig tegen het licht te houden. In dit artikel leren we je hoe je dat doet. Geen voorkennis vereist!
Met de audit uit dit artikel kom je erachter:
- Hoe gebruiksvriendelijk je site is en wat daaraan verbeterd kan worden.
- Of de content op de site voldoet en wat eraan verbeterd kan worden.
- Hoe snel je site is en hoe de laadsnelheid verbeterd kan worden.
Dit blog is onderdeel van een serie van twee. Vorige week leerde je hoe je een audit van je recruitment marketing en SEO uitvoert. Je kan de blogs in iedere gewenste volgorde lezen.
Gebruiksvriendelijkheid
Om te beginnen gaan we de gebruiksvriendelijkheid van de website testen. Daarbij is er wel een moeilijkheid. Als je al een tijd met deze site werkt, ken je hem waarschijnlijk al van haver tot gort.
Omdat de site geen geheimen meer voor je heeft, klik je zonder na te denken naar de pagina die je zoekt. Handig als je snel iets zoekt, minder handig voor een kritische analyse. Je kijkt al snel over problemen heen.
Websitebouwers en -ontwerpers kennen dit probleem. Als je een site zelf gemaakt hebt, is het nog moeilijker om kritisch te kijken. Gelukkig hebben ze er een oplossing voor gevonden: user testing. Dat komt erop neer dat ze mensen die de site nog niet kennen de site laten gebruiken en dat filmen en analyseren.
Ook jij kan die methode gebruiken in je audit. Vraag collega’s, vrienden of familieleden om een aantal typische taken op de site uit te voeren. Denk aan:
- Een bepaalde vacature opzoeken
- Solliciteren
- Bepaalde informatie over het bedrijf opzoeken
- Een vraag beantwoord krijgen
Je hoeft het niet per se te filmen, maar zorg wel dat je erbij bent. Reacties alleen al geven een schat aan informatie. En door door te vragen ontdek je waar frustraties vandaan komen, waar ze vastlopen en wat er verder niet logisch is aan de site.
Content
De content op een werken bij-site heeft maar een doel: bezoekers overtuigen om te solliciteren. Dat doet het door:
- Te inspireren en enthousiasmeren
- Twijfels weg te nemen en vragen te beantwoorden
- Te laten zien hoe het is voor het bedrijf te werken
Lijkt simpel. Toch staan heel veel werken bij-sites vol met tekst die niet aan dit doel bijdraagt.
Er zijn een aantal dingen die wij vaak mis zien gaan. Let tijdens je audit op:
Overtuigt de content kandidaten om te solliciteren?
Een veelvoorkomende valkuil is dat bedrijven schrijven over wat ze willen en niet over wat ze bieden.
Natuurlijk wil je de kandidaten duidelijk maken wat je van ze verwacht. Maar je moet geschikte kandidaat ook nog overtuigen. Wordt op de site wel duidelijk wat de voordelen zijn van bij je komen werken?
Hopelijk heeft je bedrijf aan employer branding gedaan. Dan is er als het goed is een EVP (Employer Value Proposition) opgesteld, waarin precies staat wat je te bieden hebt. Kijk goed of dit in de site terugkomt.
Hoe aantrekkelijk is de content?
Dit klinkt misschien oppervlakkig, maar is wel degelijk belangrijk. Je kan nog zo’n geweldig verhaal hebben, als het in een alinea tekst van 3 meter lang wordt gepresenteerd zal niemand het lezen.
Bedenk bij tekst goed of de content ook op een visuele manier gepresenteerd kan worden. Een beschrijving van het sollicitatieproces wordt met een simpel diagram bijvoorbeeld al een stuk helderder.
Kijk bij tekstuele content of hij goed gestructureerd is. Dat betekent dat er regelmatig kopjes gebruikt worden, dat alinea’s niet te lang zijn en dat er gebruikgemaakt wordt van opsommingen.
Staat de content op de juiste plek?
We hebben eerder naar gebruiksvriendelijkheid gekeken. Als het goed is heb je daaruit een beeld gekregen van hoe bezoekers zich door de site bewegen.
Vraag je nu bij iedere contentpagina af of deze op de juiste plek staat. Als dat niet zo is, bedenk je hoe je deze beter in de site kan incorporeren.
Voorbeeld:
Om een beeld van je bedrijf te geven, heb je collega’s geïnterviewd over hun ervaring. Deze interviews zijn in een blogsectie geplaatst, tussen de nieuwtjes.
Uit user testing blijkt dat gebruikers meestal niet op deze sectie klikken. Informatie over het bedrijf zoeken ze op de ‘over ons’-pagina en daarna gaan ze door naar de vacatures.
Een oplossing kan in dit geval zijn om fragmenten uit de interviews als testimonials op vacaturepagina’s te plaatsen.
Hoe goed is de content geschreven?
Het lijkt logisch dat je geen spelfouten maakt op je werken bij-site, maar het gaat helaas nog vaak mis. Ben je zelf geen taalwonder? Je hebt vast wel zo’n vervelende collega die altijd je d’s en t’s verbetert of klaagt over anglicismen en overbodige spaties in woorden. Vraag die om even door de site heen te lopen, waarschijnlijk doe je diegene er nog een plezier mee ook.
Geef je voldoende informatie?
Een van de manieren om bezoekers te overtuigen om te solliciteren, is hun twijfels weg te nemen. Dat betekent dat je vragen voor bent en volledige informatie verschaft.
Waarschijnlijk heeft je site wel een contactoptie voor bezoekers die vragen hebben. Check eens bij degene die dit beheert wat voor vragen er binnenkomen. Bedenk hoe je deze vragen voor kan zijn. Voor iedere bezoeker die de stap zet om contact op te nemen, haken er waarschijnlijk drie af!
Snelheid
We weten allemaal hoe frusterend het is om trage sites te gebruiken. Als je site te langzaam laadt, loop je het risico dat bezoekers afhaken. Daarnaast houdt Google er ook rekening mee – langzame sites zijn minder goed vindbaar in de zoekmachine.
Of je site snel genoeg is, kan je niet op het oog beoordelen. Dat hij snel laadt op je werk-pc die rechtstreeks met een kabel op het internet is aangesloten, zegt niets. Ook bezoekers met een tragere (mobiele) verbinding moeten de site goed kunnen gebruiken.
Daarom gebruiken we Google Pagespeed Test om de snelheid te beoordelen. Deze tool analyseert de snelheid van een webpagina en geeft tips om deze te verbeteren.
Ga naar https://pagespeed.web.dev/ en voer een URL in. We raden aan om een aantal belangrijke pagina’s te testen, zoals je homepage, een vacaturepagina, en het vacatureoverzicht.
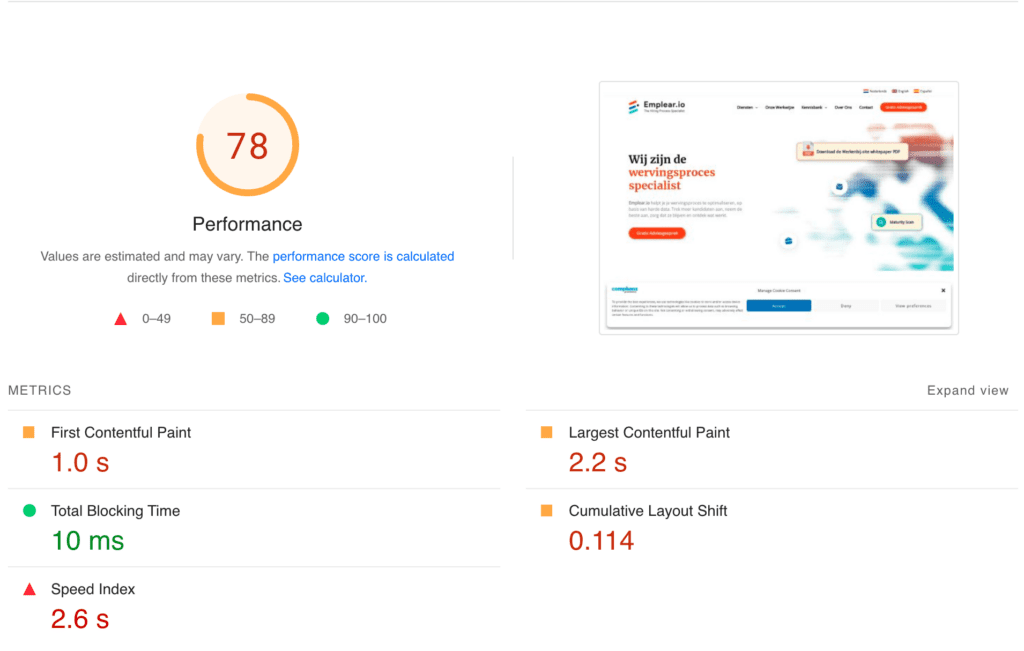
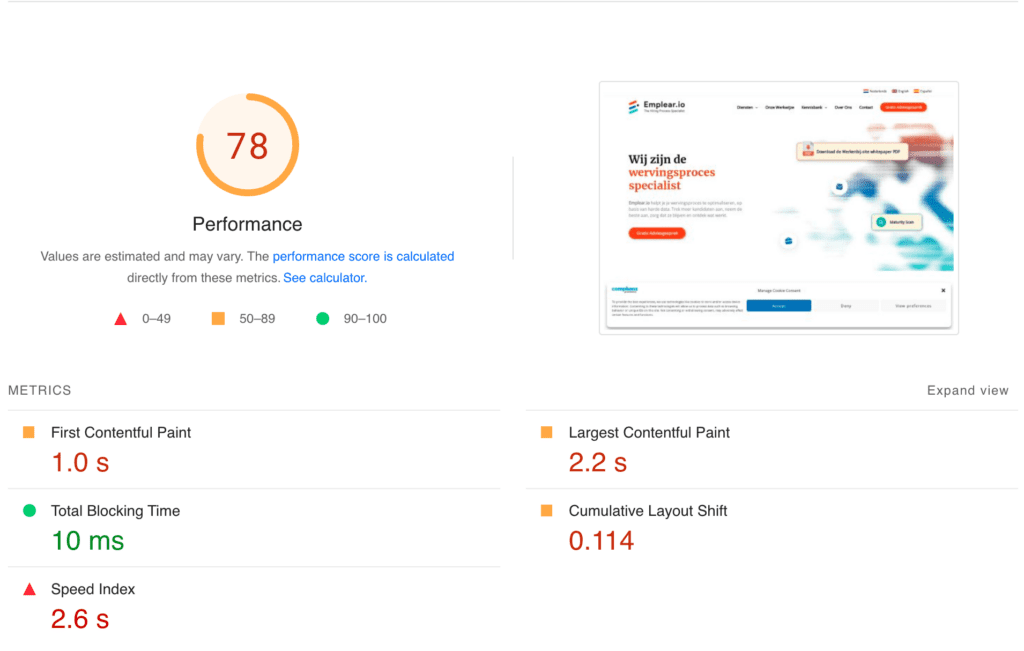
Dan krijg je een overzicht als deze te zien:


De tool beoordeelt een aantal factoren. Groen betekent dat er geen verbetering nodig is, oranje is acceptabel en rood betekent dat er werk aan de winkel is. Bovenaan de pagina kies je of je de score voor mobiel of voor desktop wil zien.
De gemeten KPI’s betekenen:
- First Contentful Paint: hoe lang het duurt voordat de eerste zichtbare content geladen is.
- Total Blocking Time: hoe lang het duurt vanaf de First Contentful Paint tot de pagina interactief is. Daarmee wordt bedoeld dat de pagina op een klik reageert.
- Speed Index: hoe lang het duurt voordat de gehele pagina zichtbaar is.
- Largest Contentful Paint: hoe lang het duurt voordat de grootste afbeelding of het grootste tekstblok geladen is.
- Cumulative Layout Shift: een score van hoeveel de elementen op je site verschuiven tijdens het laden.
Voor al deze KPI’s geldt: hoe lager de score, hoe beter.
Nu heb je een idee van wat goed gaat en wat niet, maar je weet nog niet wat je eraan kan doen. Scroll daarvoor naar beneden en je ziet verschillende aanbevelingen om de snelheid te verbeteren. Er staat een schatting bij van hoeveel laadtijd je ermee bespaart.
Zie dit niet als een checklist die IT zo af kan werken. Er moet uitgezocht worden hoe haalbaar de aanbevelingen zijn, en of de snelheidswinst opweegt tegen de moeite die gedaan moet worden. Ga dus het gesprek aan met de technische mensen om een plan te maken.
Veel aanbevelingen zijn vrij technisch, maar dat geldt niet voor alles. We zien bij veel sites aanbevelingen rond te grote afbeeldingen. Bijvoorbeeld beter comprimeren, de afbeeldingen kleiner inladen of compactere bestandsformaten gebruiken. Dit is makkelijk door te voeren en levert vaak veel snelheidswinst op.
Aan de slag met de resultaten
Na deze snelle audit weet je al veel meer over de staat van je werken bij-site. Dingen tegengekomen die je wil verbeteren? Of wil je meer leren? Wij helpen je er graag bij. Vraag een gratis adviesgesprek aan, en we overleggen over wat er mogelijk is. Je zit nergens aan vast!
Liever verder lezen? Leer ook hoe je een audit doet van je recruitment marketing.